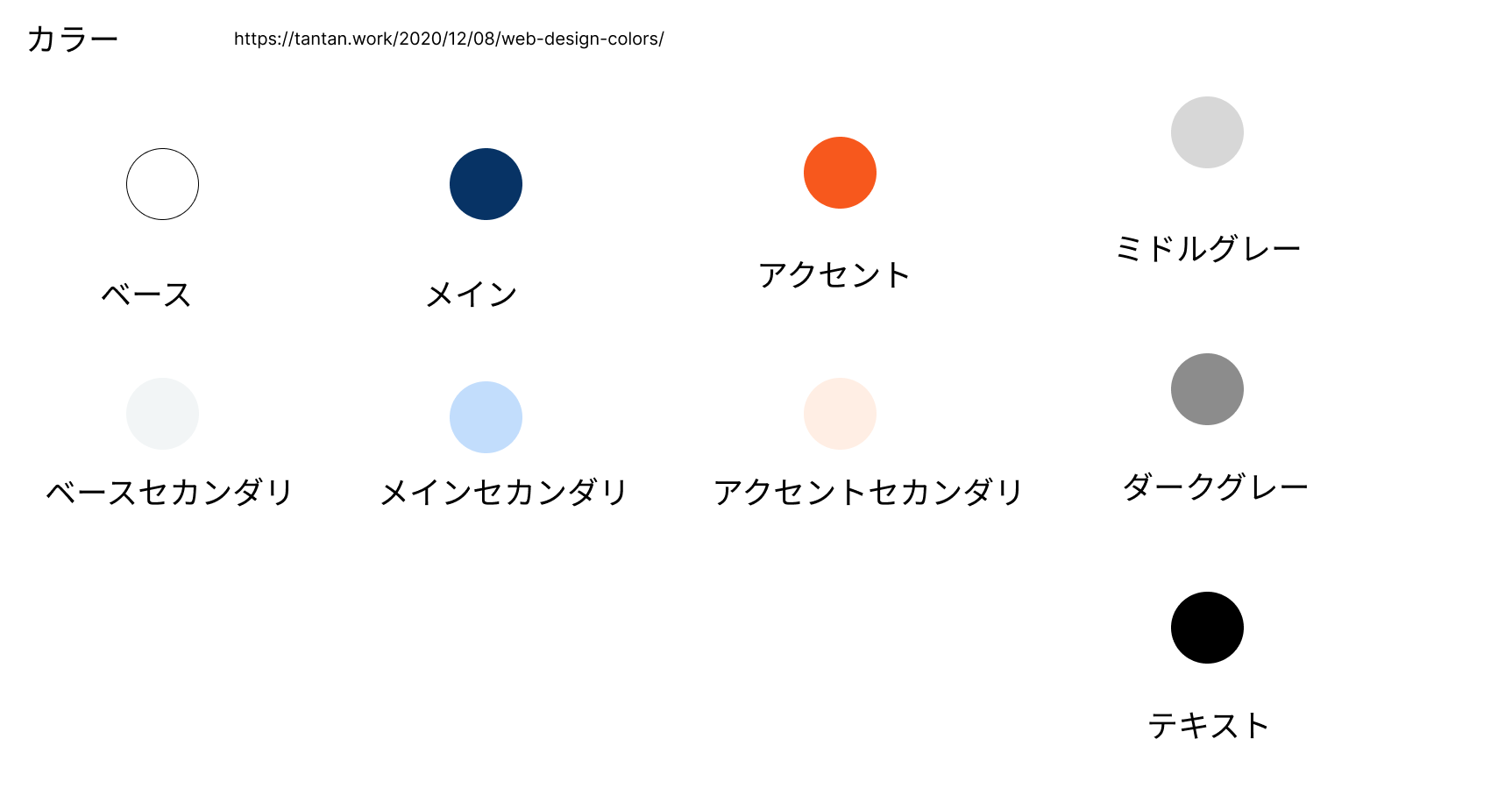
配色テンプレート
-
ベース:基本となる背景色
- #FFFFFF
-
ベース2:カードやサイドバー等のもう一つの背景色の選択肢として使う
- #F2F5F6
- メイン:サイトの印象を決定づける主役の色
- メイン2:メインの明度そのまま彩度を落としたもの
- アクセント:特に目立たせたいUIに使う
- アクセント2:アクセントの明度そのまま彩度を落としたもの
-
テキスト:基本のテキストカラー
- #000000
-
ダークグレー:弱めの文字やボタン
- #8C8C8C
-
ミドルグレー:読まない、区切り線など
- #D7D7D7
ポイント
- メインとアクセント以外はほぼ毎回固定の色
- メインとアクセントは色的に相性の良い2色を設定