詳細なるものたち
データベース
データベースはデータモデルではない。データベースは一つのソフトウェアであり、デーてのアクセス機能を提供する道具にすぎない。従ってデータベースは詳細である。
ウェブ
ウェブは一生振り子を振り続けている。振り子とは全ての計算パワーを中央サーバーにまとめるか、逆に全ての計算パワーを端末に分散させるか。
サーバー集権→ブラウザ上アプレット→動的コンテンツのサーバー側集約→Web2.0のAjaxとJSによる処理のブラウザ側移行→Node.jsのJSのサーバー側移行
ウェブは振り子で変化しやすいのでビジネスロジックから切り離しておくべき
フレームワーク
フレームワークは有志の作成者がボランティアで作成してくれたもので、私たちのことは知らない。つまりこちらからの片思いである。フレームワークは難があることも多い
- 円の最も内側にフレームワークを結合させようとする
- フレームワークが提供する以上の機能を求めたくなる時が来る
- フレームワークの仕様はいきなり変わる可能性がある
- 優れたフレームワークを見つけた時に乗り換えたくなる
フレームワークに依存しないようにプラグインとして利用する
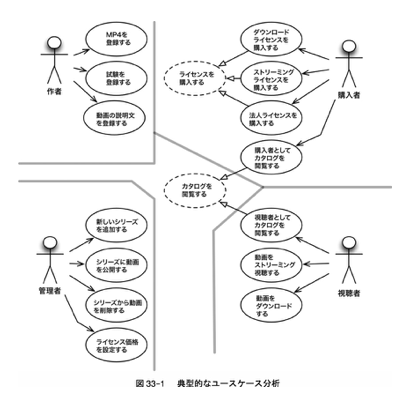
事例:動画販売サイト
-
アクターとユースケースを見つける
-
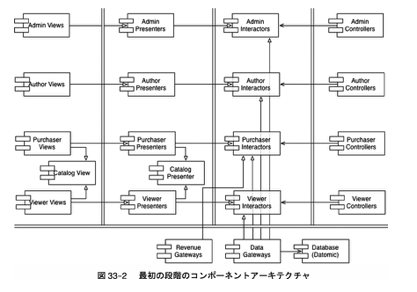
コンポーネントアーキテクチャの検討
コンポーネントをどう取りまとめるかはその時々に応じて柔軟に選択できるようにする
言い残したこと
いくらうまい設計をしても、その実装方法の複雑さを考慮しなければ、あっという間に設計が崩れてしまう。これが本章のポイントだ。あなたが望む設計をコードの構造にマッピングする方法、そのコードをとりまとめる方法、実行時とコンパイル時に依存性を分割する方法について考えてみよう。使える選択肢は可能な限り残しておきたいが、理想に走りすぎてもいけない。チームの規模やメンバーのスキルやソリューションの複雑さ、そして時間と予算の制約などを考慮しよう。選んだアーキテクチャスタイルを守らせるためにコンパイラが使えるかどうかを検討して、データモデルなどのほかの領域と結合してしまわないように注意しよう。悪魔は実装の詳細に宿るものだ。