目的
- OOUIとタスク指向UIの違いやそれぞれの適用シナリオについての基本的な理解を提供する
それぞれの例
オブジェクト指向
タスク指向
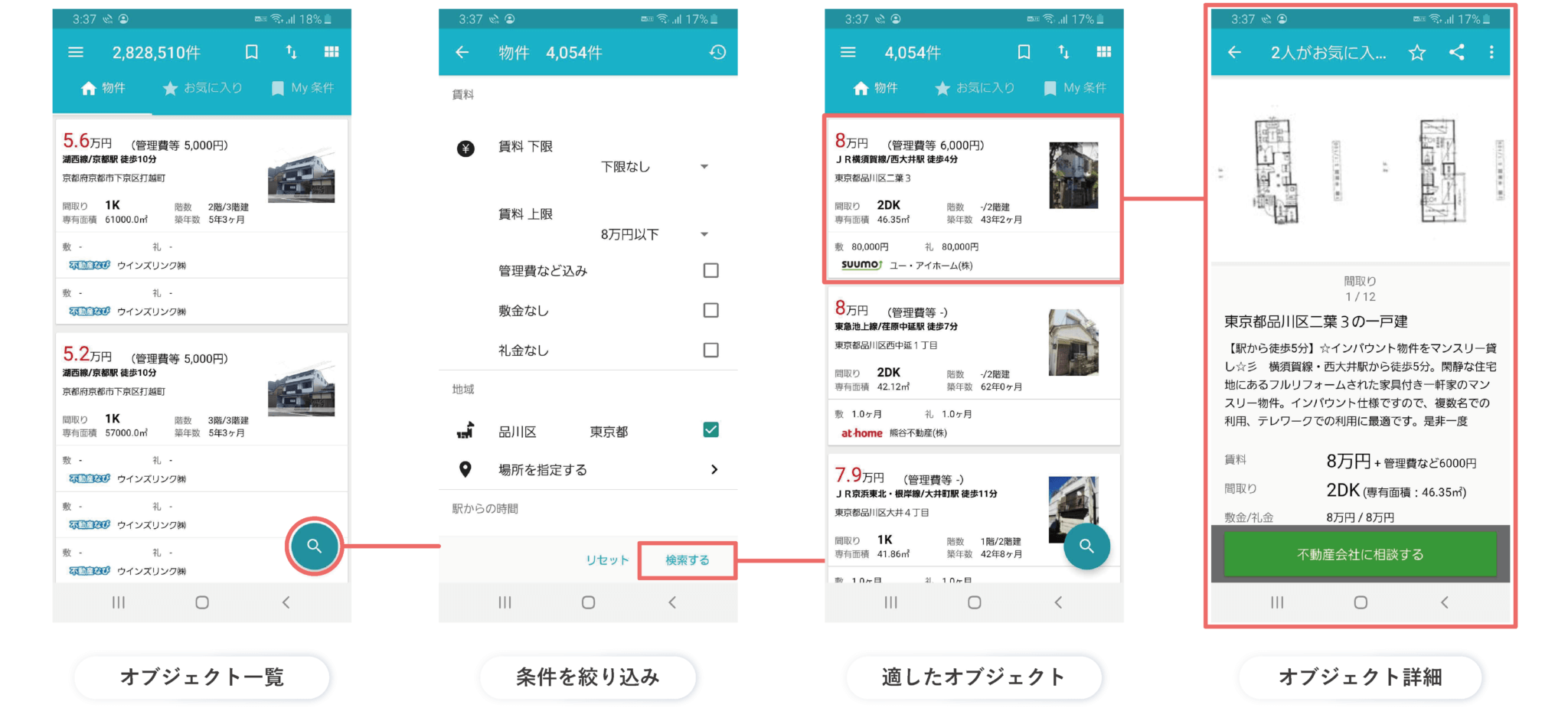
オブジェクト指向UI
オブジェクト指向UIは、オブジェクトやデータを中心に配置する。これは、特定のデータやエンティティ(例: 人、場所、物)を中心にインタラクションを設計する方法。
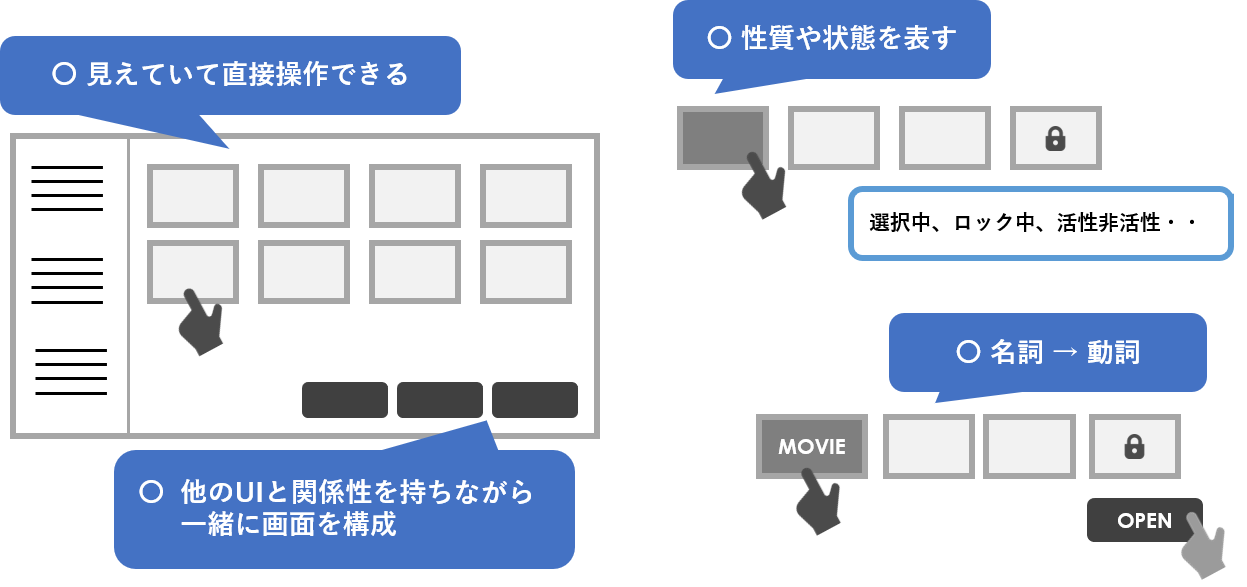
原則
- オブジェクトが見えていて直接働きかけられる
- オブジェクトは自身の性質と状態を体現する
- オブジェクトを選択してから、アクションの選択をする(名詞→動詞の順)
- 全てのオブジェクトが互いに協調しながらUIを構成する
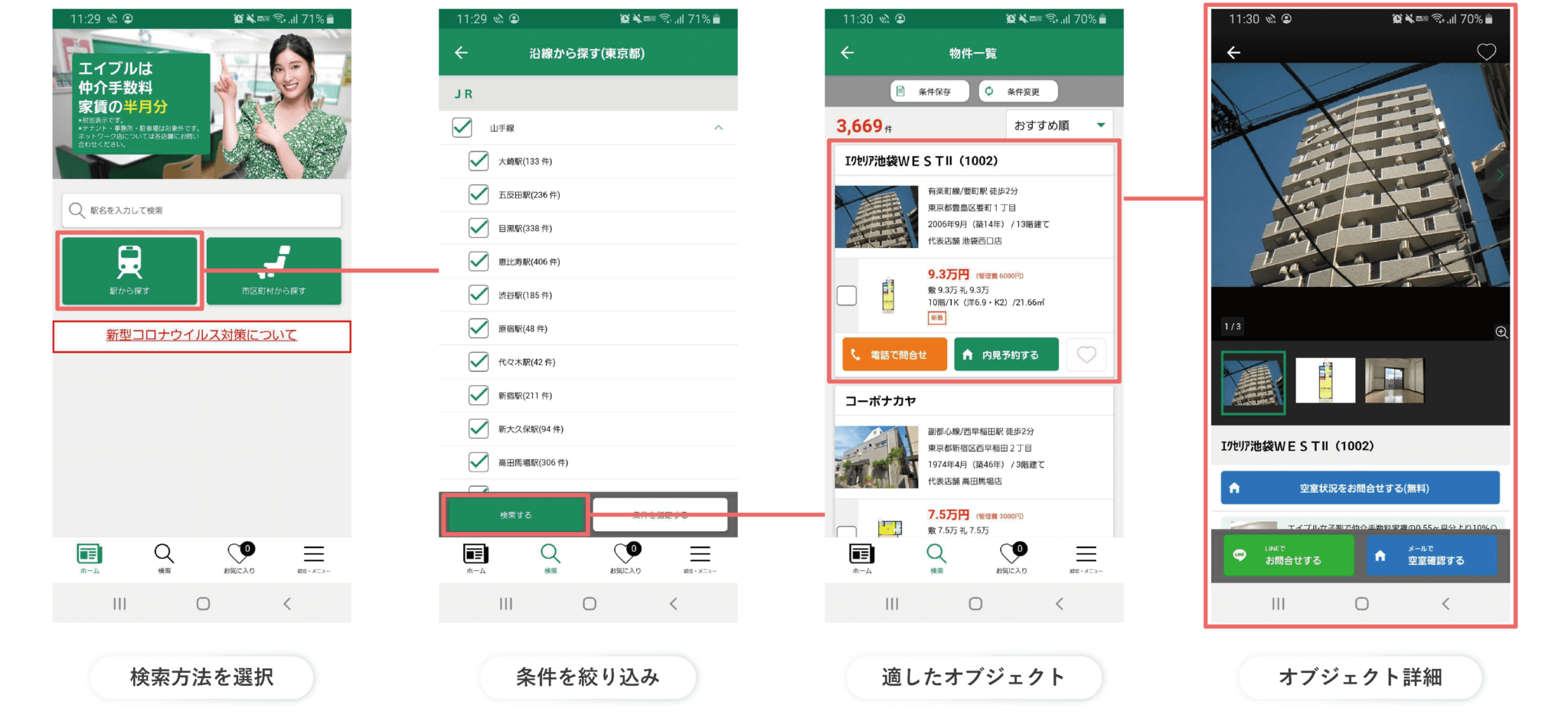
タスク指向UI
タスク指向UIは、ユーザーが達成したいタスクや目的を中心に配置する。これは、特定のアクションやフローを完了させることを主な目的とするインタラクションの設計方法。
オブジェクト指向UIが適している場面
- データ駆動のアプリケーションやサービス
- 長期的なエンゲージメントが期待される場面
- ユーザーがデータや情報を自由に探索・操作したい場面
- OをVするという動作のOのバリエーションが豊富なとき
タスク指向UIが適している場面
- 目的駆動のアクションが必要な場面(例: チケットの予約や商品の購入)
- 初めてのユーザーや一時的なユーザーエンゲージメントが期待される場面
- 特定のフローに沿ってガイドする必要がある場面
- 操作が定型的なもの
- 絶対に完遂が求められる操作
- OをVするという動作のOのバリエーションが限定的なとき
OOUIで設計する際の作業フロー
UI作成の流れ: 要件→情報構造→UI
情報構造とは、何を、どう、表示するかをデザインすること。これはオブジェクトを軸に考えることで行われます。
-
ユーザーフローを抽出
まず、ユーザーがどのようなフローでアプリケーションを使用するのかを定義します。
-
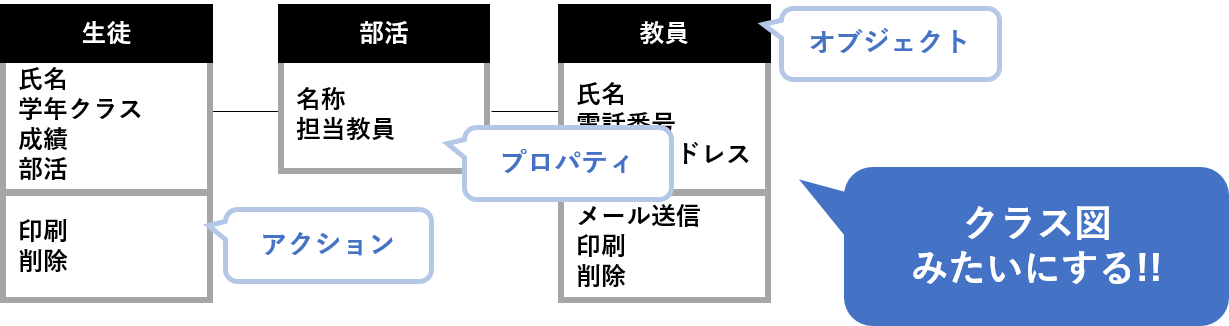
オブジェクトを抽出
このフローを元に、関連するオブジェクトやデータを発見します。
関連してデータモデルとそのデータに対してできることをクラス図のように書き記す。
参考
-
メインオブジェクトを決め、ページ構造を決める
システムやサービスにおける中心となるオブジェクトを特定します。このオブジェクトを中心にページの構造とそのページで出来ることを設定する
-
UIパターンを作る
オブジェクトやデータの表示方法、インタラクションの種類などを決定し、一貫したUIパターンを設計します。