目次
第1章 新しい世界のためのデザイン論とは
序論
「ハードウェアとソフトウェアとインターネットは融けつつある。」
融けるとは化学的に言うなれば「固まっていたものなどが、熱によって、または液体にひたされて、液状になる。」ということである。すなわちハードウェアとソフトウェアとインターネットという個体が、現代では液体のように解けて一体となり、境目が分からなくなっていくように変化しつつある。
そのような世界で私たちは情報をどう設計して利用するかという問いに問われている。この本では、そういった意味での人間を中心にした新しい世界のためのデザイン論を学ぶために、人間の知覚や行為、身体性に着目をする。
コンピュータに関わるものづくりは理系の独壇場になるのか?いやそうではない。と著者は語っている。実際にインターフェースデザインは人間の活動や性質を着目としている文系の枠組みで語られる学問であり、1998年以降需要は高まり続けている。
特にインターフェースデザインという分野において早くから着目している企業は市場の勝者となっている。具体的にはAppleやTwitterなどである。
コンピュータの解釈の変化に紐づくデザインの変化
人間が行う、コンピュータの解釈の変化
メタファによる一般化、つまり現実世界にすでにあるツールの模倣のように使われていた。だが、そこからコンピュータはコンピュータの中で新たな価値創出を行い、そこにはメタファの限界があった。たとえば、Twitterのつぶやきの価値は現実世界にはもともとなかった概念である。
デザインの指向性の変化
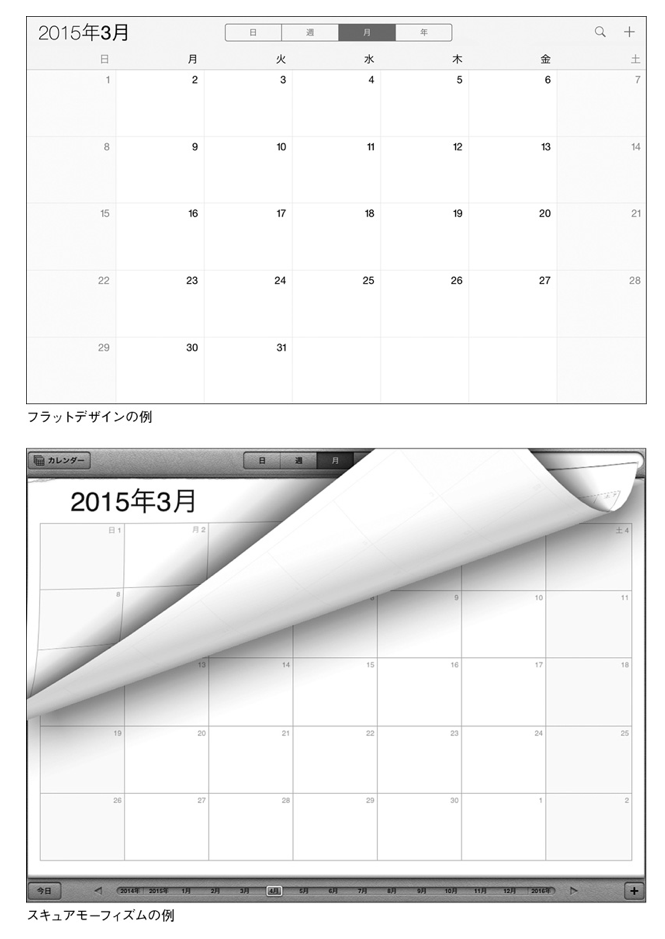
メタファを表す「スキュアモーフィズム」から「フラットデザイン」へと変わっていった。その理由は、メタファは現実世界にはない発想のアプリや見立てられないものだと、本来の目的にはない類推や先入観を与えてしまうからである。フラットデザインとはメタメディアという表現の自由度と柔軟性の高さを駆使し、活かしていこうとする流れである。
メタファを使わずに人によって良いインターフェースはどのように設計するのか
ここは三段論法的に説明される。
- コンピュータは人間の文化や知的営みを支えている言語や記号、絵などを扱える自由度を本来的に持っている、知的増幅装置でありこれは現在進行形で拡張・強化されつつある。
- 知的増幅する対象は「人間がやること全て」やること全ては言い換えると体験である。
- どのような体験価値を与えたいかを定義できないと設計はできない。
結論:どのような体験価値(UX)を与えたいかを定義して、その上で設計していくことで、良いインターフェースは設計可能になる。
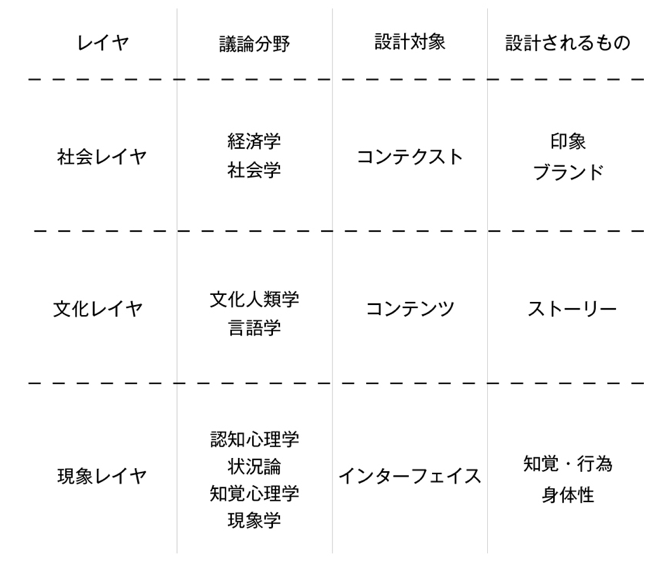
体験の3レイヤ
-
現象レイヤ
- 素朴に、人間としての振る舞いを捉える視点
- 認知科学や認知心理学的に人間にとってどういう体験になるかを検討する
- これがないと、使うのを辞める理由になる。
-
文化レイヤ
- 対象の人間の文化的背景からその行動様式を捉える視点
- 個々人のライフスタイルの文脈から適切なコンピュータの利用価値を探り、サービスを発想する時の思考レイヤ
- これがないと、需要が無い理由になる。
-
社会レイヤ
- 社会的な位置付けでの設計視点
- 価格、経済、流行、社会的立場等の合理性を含んだ設計視点
- これがないと、経済的損失となる理由になる。
第2章 インターフェイスとは何か
インターフェイスとは人とモノ/技術の接点であり、利用者にとってはインターフェイスだけが知覚され行為はそこで起きる
良いインターフェースとは透明性を上げること
透明とは認知や意識が自然に、無意識的に起こることの比喩である。
道具の透明性
- 人間はそれをまったく意識しないで道具として利用できること
- ハンマーがハンマーの使い方を考えなくても無意識的に使い方を認知できるようにできるだけインターフェースは透明で存在を意識しないようなものであるとよい。また原因と結果が直接的に理解できるものが好ましい。
iPhoneは非常に滑らかに動くがなぜそこまでやるのか
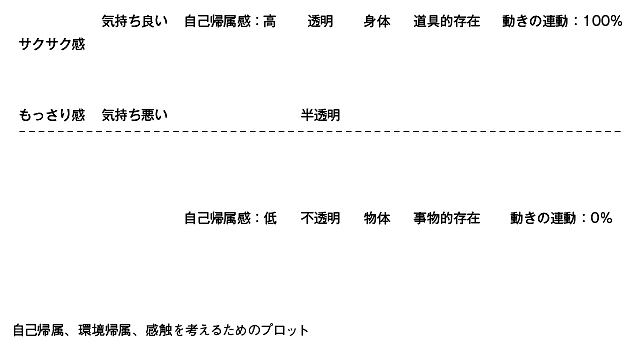
- 指とグラフィックとの高い動きの画面連動性が道具的存在となり、自己帰属感をもたらす。そしてその結果、道具としての透明性を得るため
- 設計というのは思想や視点の集積であり、設計とは考え方である。だからAppleはヒューマンインターフェイスガイドラインを策定し、考え方を言語化する
環境の透明性
-
人間はそれをまったく意識しないでその恩恵を受ける世界を作ること
- 人は慣れると意識をしなくなる、そのような状態を作ること
- 行為や意識に対応する設計
生態心理学
透明性の高いインターフェースを設計するのに役立つ考え方として「生態心理学」がある。
その中でも今回はギブソンの生態心理学に登場する人間の知覚方法についての考え方を紹介する。従来の考え方は感覚知覚論でギブソンが提案するものが直接近く論である。
-
感覚知覚論:
- 概要: この理論によれば、私たちは外部の世界を直接知覚するのではなく、感覚器官を通じて得られる情報を内部で解釈し、それに基づいて外部の世界を知覚するとされます。
- 具体例: テーブル上のリンゴを見るとき、私たちの目はリンゴの形や色に関する光の情報をキャッチします。この情報は脳に送られ、脳はそれを解釈して「リンゴ」として知覚します。このプロセス中に、過去の経験や学習が影響を与える可能性があります。
-
直接知覚論:
- 概要: この理論によれば、私たちは外部の世界を直接、中間的な解釈や内部的な表現なしに知覚するとされます。知覚は環境との直接的な相互作用の結果として生じると考えられます。
- 具体例: テーブル上のリンゴを見るとき、直接知覚論者は、私たちがリンゴの形や色を知覚するのは、脳内での複雑な解釈や過去の経験に基づくものではなく、リンゴそのものからの直接的な情報によるものだと考えます。
この考え方によると知性の本質は脳ではなく、環境とのインタラクションにあると考える。
アフォーダンスの考え方にも関連して、人間の体験(UX)は人と環境との間での、行為と知覚(インタラクション)のサイクルであると考えられる。また行為を拡張する道具によって別の次元の可能を知覚する。
インターフェースデザインとは何か
- 行為の可能を設計すること
- 可能をデザインすること
-
できるの主語を製品から人にすること
- 製品の機能として持つだけでなくそれを「やれそう」「やりたい」と人間に思わせること
第3章 情報の身体化-透明性から自己帰属感へ
ここでは筆者のデザインした具体的なモノから、情報の身体化となる設計のヒントを学ぶ
現実のメタファと身体の拡張
VisualHaptics
- カーソルから対象の状態を表現する仕組み
- 対象を触れているかのような「感触」の提示を可能にする
- https://youtu.be/veE3fqhtyh4?si=Wo_nZCvOvd68548K
- https://keita-lab.jp/VisualHaptics
人間の手も一種の道具であると言えるのに、普段の生活で意識は全くない。ボールを掴むときには「私が掴む」のであって私の手が掴むではない。
このような透明性を道具に持たせたい。カーソルにもカーソルヒンティング(カーソルの状態)は持つもののより、現実世界に即したメタファを表現できないか考えた。
味ペン
- 感触的な書き味を表現するドローイングソフトウェア
- 仮想筆先を画面に表示して現実的にはそうであるような操作基点と描画基点のずれを表現
- https://youtu.be/Y2BqGAunrqw
学び
現実世界の道具と同様に体験を現実世界に即したものにする。ここでは、画面内のカーソルも自分の制御ができる身体だと考えて設計する。
自己帰属感の芽生え
ダミーカーソル実験
- 画面上に複数のダミーカーソルを動かして自分のカーソルを探してもらう実験
- 実験参加者はすぐに自分のカーソルを認知できた
- 観察者は参加者のカーソルを認知できなかった
- ダミーカーソル実験では、無闇に操作をして自分のカーソルを見つける前と、見つけて操作する後で、体験への自己感の芽生えの境界が存在している。
CursorCamouflage
- パスワード入力時にダミーカーソルを複数配置する仕組み
- ダミーカーソル実験の結果と同様セキュリティ上の有効性が得られた
学び
百聞は一見にしかずというように、体験する人と観察している人では認知的な非対称性が生じる。
動きの連動によって自己帰属感が立ち上がってくる。
知覚原理としての身体は柔軟にできており、自己帰属を通じて身体は「拡張可能」になる。
自己帰属した道具のその先に新しい体験が生まれる
第4章 情報の道具化-インターネット前提の道具のあり方
情報の道具化とは情報を道具であるかのように扱うこと。つまり従来の情報を得る。理解する。行動するというパターンではなくて、直接情報を用いて、問題を解決するということ。
今までウェブブラウザは私たちに問題解決のための情報を与えてくれた。ただ、それは与えるだけで、行動はそこから人間が行わなければならなかった。一方、地図アプリのようなアプリケーションは目的地までのガイドを自動で行い問題を直接解決してくれる。
ウェブなど膨大なデータが利用可能状態であるにもかかわらず、そのほとんどを人が注意深く介在しなければ問題に適用できないインタラクションモデルでは、情報資源の活用という点ではボトルネックになってしまう。つまり情報を道具として人間の問題解決を直接支援する考え方が今後重要になってくる。
- smoon
- Integlass
- LengthPrinter
情報の道具化のその先
私たちは情報の道具化を通してより新たな情報の取得ができるようになる。
例えば、ホンダの「インターナビ」というカーナビは、車が走行すると経路情報を集約し、その結果をカーナビとしてまた再利用する。
このように人間の暗黙知的であった情報を形式知化して新たな価値を提供することができる。この時は情報の取得(行為)と価値提供(知覚)は循環型であるべきである。
第5章 情報の環境化-インタラクションデザインの基礎
情報の環境化とは情報技術を自然に融けこませ自然に情報を利用できるようにすること。それを実現するためにインタラクションデザインは人間の振る舞いや利用シーンを理解して、透明な設計を目指す。
人間は知覚的には動き続けるものであり、近くは動くことと表裏一体である。したがって「人間は動き続けるもの」という視点がインタラクションデザインの指針となる。
その指針で考えると人間は動き続けよりいつでもどこでも好きなコンテンツを見れるようになっている。その中で何に時間を使うかにとてもシビアになってきている。あるサービスを使うことはその人の時間を奪うことなのである。
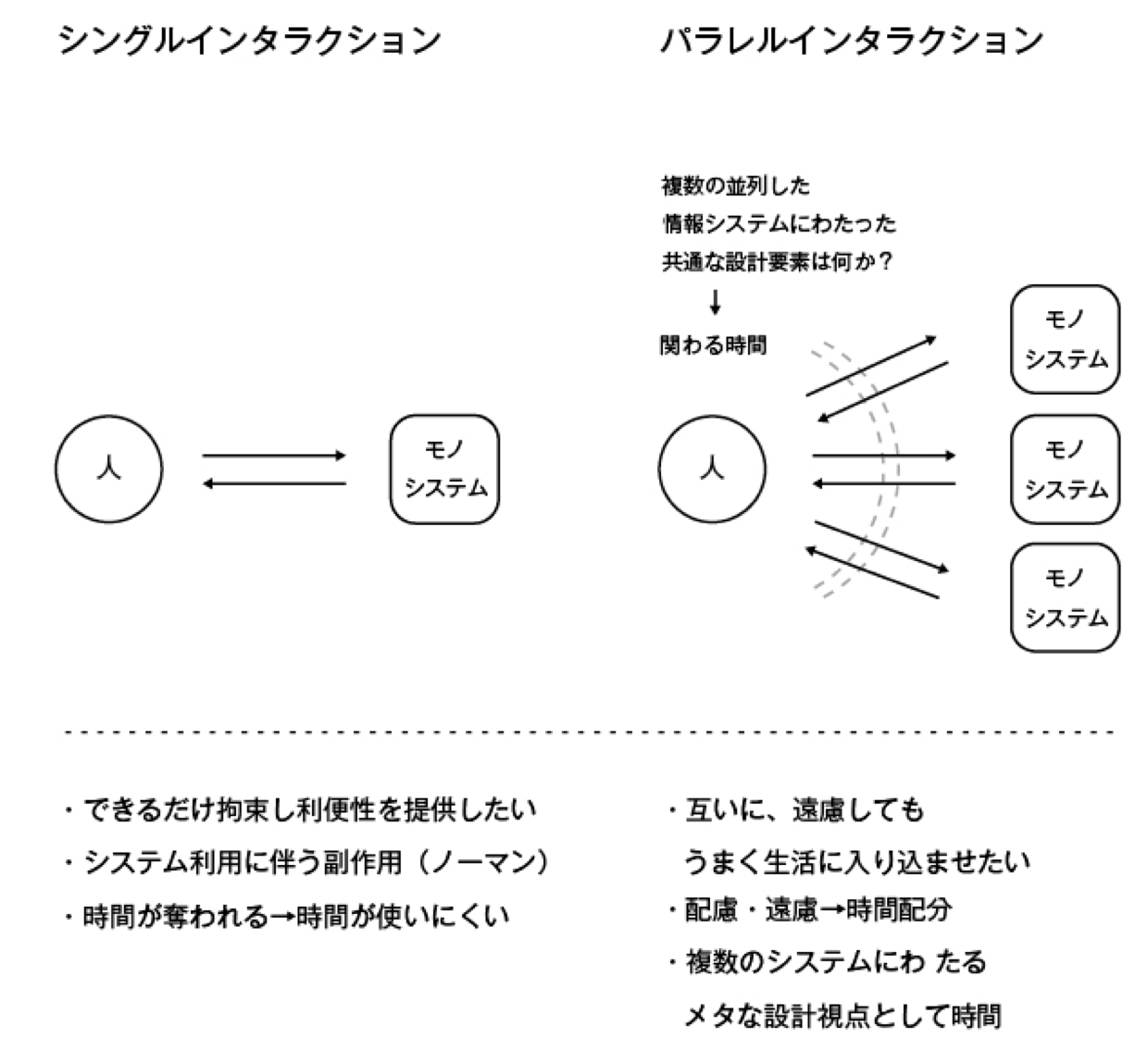
そんな中で利用してもらうときに大切な視点が「パラレルインタラクション」である。
パラレルインタラクション
-
非拘束性
- 中断しやすい、常に人が画面を見て集中しているとは思わない
- 「サービスはユーザーの生活のごく一部でしかない」ことを肝に銘じながら設計すること
プレユーザーへの意識
ユーザーの定義的には、買う、持ち歩く、使うというようなフェーズがある。買う、持ち歩くをプレユーザーとして定義すると、使いたい、持ち歩きたいと思うようなインタラクションデザインを設計することも大切である。
第6章 デザインの現象学
そもそもデザインとは何なのか
デザインとは人(身体)とモノ(環境)の両軸を理解しつつそれらを融け合わせる設計をすること。つまり、人とモノという異なるシステムの相互作用や通信を可能にする境界である。
つまりデザインとはインターフェイスである。
視覚世界は肌理でできている
ギブソンの生態心理学によると、人間は物を「縁(Edge)」で認識している。
縁を認識するとき人間は動きを見て縁を判断している。
具体例:https://www.youtube.com/watch?v=drW9p0lz20Q
縁の発生、消滅、遮蔽はその縁の添加や削除から認識している。
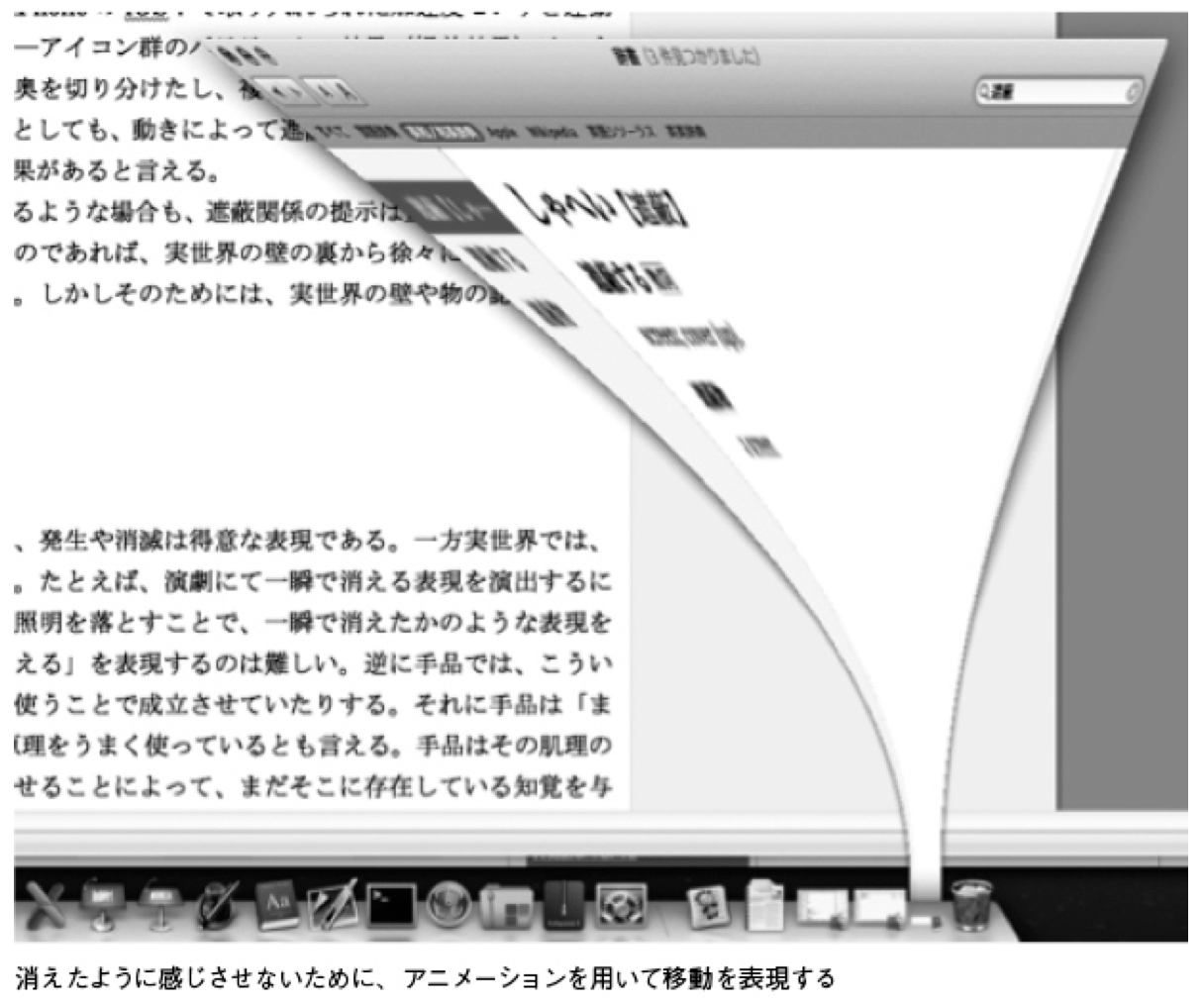
人間は突然にものが消えると存在の消滅と判断して、徐々に消えると存在の隠蔽と判断する。
モノは持続であると捉えられる
物事の知覚には動き、つまり時間軸が伴う。よって物を「モノ」ではなく「持続」として捉えてみる。リアリティの非常に重要な要素として持続することが挙げられる。
モノを持続というように考え、インタラクションは常に発生していると考えると、インタラクションを設計するということは、作るというよりもその中にある身体や知覚と行為の調整作業である。そしてその体験は、その調整の結果もたらさられるものである。
第7章 メディア設計からインターフェイスへ
デザインの中心は画面のメディア設計からではなくインターフェイス、つまり人との関係を規定するところから始まる。
これからの時代はワンメディア、マルチインターフェイスの時代になるのではないかと予測される。そして様々なメタメディアの中でのインターフェイスにはまだまだ未知の可能性がある。すなはちインターフェイス設計のデザインはもはやデザイナーは専門の職種ではなく、エンジニアもこの書で挙げた考え方をこれからは持つべきである。