目次
Googleのソフトウェアエンジニアリング
チュートリアルを作るタイミング
チュートリアルがまだ存在しない場合、それを作成するのに最適な時期は、初めてチームに参加するときです。(フォローしている既存のチュートリアルのバグを見つけるのに最適な時期でもあります。)
ドメインの知識や特別なセットアップの制約がないことを前提として、メモ帳などのメモを取る方法を用意し、途中で行う必要があるすべてのことを書き留めます。
完了すると、プロセス中にどのような間違いを犯したのか、そしてその理由がわかるようになり、手順を編集してより効率的なチュートリアルを取得できるようになります。
重要なのは、途中で行う必要があるすべてのことを書き留めることです。
特定の設定、権限、ドメインの知識を前提としないようにしてください。他のセットアップを想定する必要がある場合は、チュートリアルの最初に一連の前提条件としてそのことを明確に記載してください。
手順設定で気をつけること
チュートリアルでは、いくつかの手順を順番に実行する必要があります。そのような場合は、それらのステップに明示的に番号を付けます。
チュートリアルの焦点がユーザーにある場合(外部開発者ドキュメントなど)、ユーザーが実行する必要がある各アクションに番号を付けます。このようなユーザーのアクションに応じてシステムが実行する可能性のあるアクションに番号を付けないでください。
参考
エンジニアのためのドキュメントライティング
チュートリアルを執筆する上で有用なパターン
- できるだけガイド単体で読めるようにする。ユーザーが必要とする全ての行動を1つのページにまとめて書く。
- 必要な手順数はユーザーが必要とするものに絞る。たくさんのステップからなる手順は、情報量が多すぎてユーザーは複雑だと感じる。また長い手順によりミスが起きやすくなり、必要な保守も多くなりがちです。
- 長い説明を避ける、数行の説明文や適切な配置の画像は効果的だが、付加的なコンテンツがあまりに多いとユーザーを怯ませてしまいがちです。良い方法は、一枚の標準的なモニター画面で2つ以上の手順をユーザーが見られるように書くこと。
- チュートリアルに10個以上の手順が含まれていたらユースケースが長すぎる。
- ドキュメントの目的と、読み手が達成できることをドキュメントに明確に書いておく。タイトルと最初の段落の両方に、ドキュメントの目的と、読み手が達成できることを書いておくと良い。
- 手順の最後には、正常に完了できたかを確認する方法を書いておきましょう。
参考
Google Cloudのチュートリアルスタイルガイド
文章のスタイル
- 軽快な文章にする: チュートリアルでは、有用で豊富な情報を提供しますが、あまり形式張らないようにします。
- ユーザーの呼称: 二人称代名詞を使用します(使用する表現: ユーザーは、あなたの、使用しない表現: 私たちは、私は、私たちの、など)
- 原因と結果を説明する: ステップを実行するようユーザーに求めるときは、アクションの背後にある推論と期待される結果を説明します。
- 目標を絞る: チュートリアルのコンテンツを書く前に、ユーザーが達成する明確な目標を設定します。この目標を念頭に置いてチュートリアルを作成します。
おすすめの方法
-
内容を短くする: ユーザーに一度に提供できる情報量は限られています。目を通すことが困難で垂直スクロールが必要な大量のテキストを避けてください。たやすく把握できる量の情報を提供することが望まれます。
- 1 ページあたりのステップは 5 つまで、コード スニペットは 3 つまでにすることを心掛けます。
- 段落は 5 行以下とするのが理想的で、単一のコンセプトを扱うようにします。
-
コードとターミナル ブロックは、一度に読み取れる小さいサイズにします。
- なるべく 10 行以下にします。
- 水平スクロールを減らすために、1 行につき 80 文字以下になるようにします。
- ユーザーが一括コピー実行を行わないように、複数コマンドのコードブロックは避けます。
-
前置きのページ: チュートリアルは前置きから始めます。
- 期待を抱かせる: ユーザーがこのチュートリアルを完了することから得られるメリットを簡単に説明します。
- 推定作業時間: ユーザーがチュートリアルに費やす時間をおおまかに見積もります。15 分以内に終了できるチュートリアルの作成を心掛けます。チュートリアルが長い場合(つまり、文字が詰まったページが 15 ページを超える場合)、一連の小さなチュートリアルに分割することを検討します。
- 事前の準備: チュートリアルを中断なく進めるために設定が必要となる前提条件リソースやアクセス権を明記します。
-
バックグラウンド ページ
- シーンを設定する: チュートリアルを書くときは、背景情報を与えると役立つことがよくあります。これは、プロダクトの概要を簡単に説明したり、UI の顕著な機能を要約したりすることを意味します。
-
基本的な例:
- Hello World: 提供する最初の例は、ユーザーがほとんど説明なくテストできるほど単純なものでなければなりません。Hello World のような例にする必要があります。チュートリアル全体のコンセプトを示すために、この例を作成の基礎として使用してください。
-
チュートリアルの内容
- フォーマットの使用の注意: テキストの書式設定(太字、イタリック体など)は読者の気を散らします。有効で必要な場合(警告、重要な学習事項を明記する場合など)にのみ使用してください。
- 一貫性のある文法: ユーザーの操作を記述するときには命令形を使用し、句点で文を終えてください。
- リンクの参照: 文脈で必要な場合は補足的なリンク([リンクテキスト](リンク URL))を付け、ユーザーが独自の調査を行えるようにします。
- スクリーンショット上のスポットライトを選択する: スポットライトは、UI 要素が どこにあるかを強調表示するアクションであり、ユーザーが画像を検索せずに要素を識別できるように位置を示します。
- ヒントの推奨: 適切な場合は、より直感的なソリューションとベスト プラクティスをユーザーに提供するためのヒント(「**ヒント:**」で指定する)を追加します。
-
締め方
- 感謝の意を示す: チュートリアルを完了するために時間を割いたユーザーに感謝の意を示すトロフィー アイコン:🏆 を必ず追加する。
- 締めくくり: ユーザーにチュートリアルから学習して欲しい重要な知識を要約します。
- 次のステップ: 次のステップを提供することで、ユーザーの学習過程を支援します。こうしたステップは、おすすめのドキュメントや補足資料のほかに、別のチュートリアルである可能性があります。
Adobeのチュートリアルビルダーの記述ガイドライン
チュートリアルの構造
-
チュートリアルのタイトル
チュートリアルの内容を明確に伝えるようにタイトルを設定します。
-
チュートリアルの説明
そのチュートリアルの概要とメリットを説明するために使用します。
-
チュートリアルの説明
-
セクションのタイトル
タイトルは体言止めにし、そのセクション内の手順を実行することで得られる結果を簡潔に記します。
-
セクションの説明
必要に応じて、セクションの内容に関する状況説明や、その手順を実行する理由の説明に使用します。
- 手順
-
セクションの説明
気をつけること
- できるだけ一つのセクションに対する手順は5つ以内に収まるようにする
-
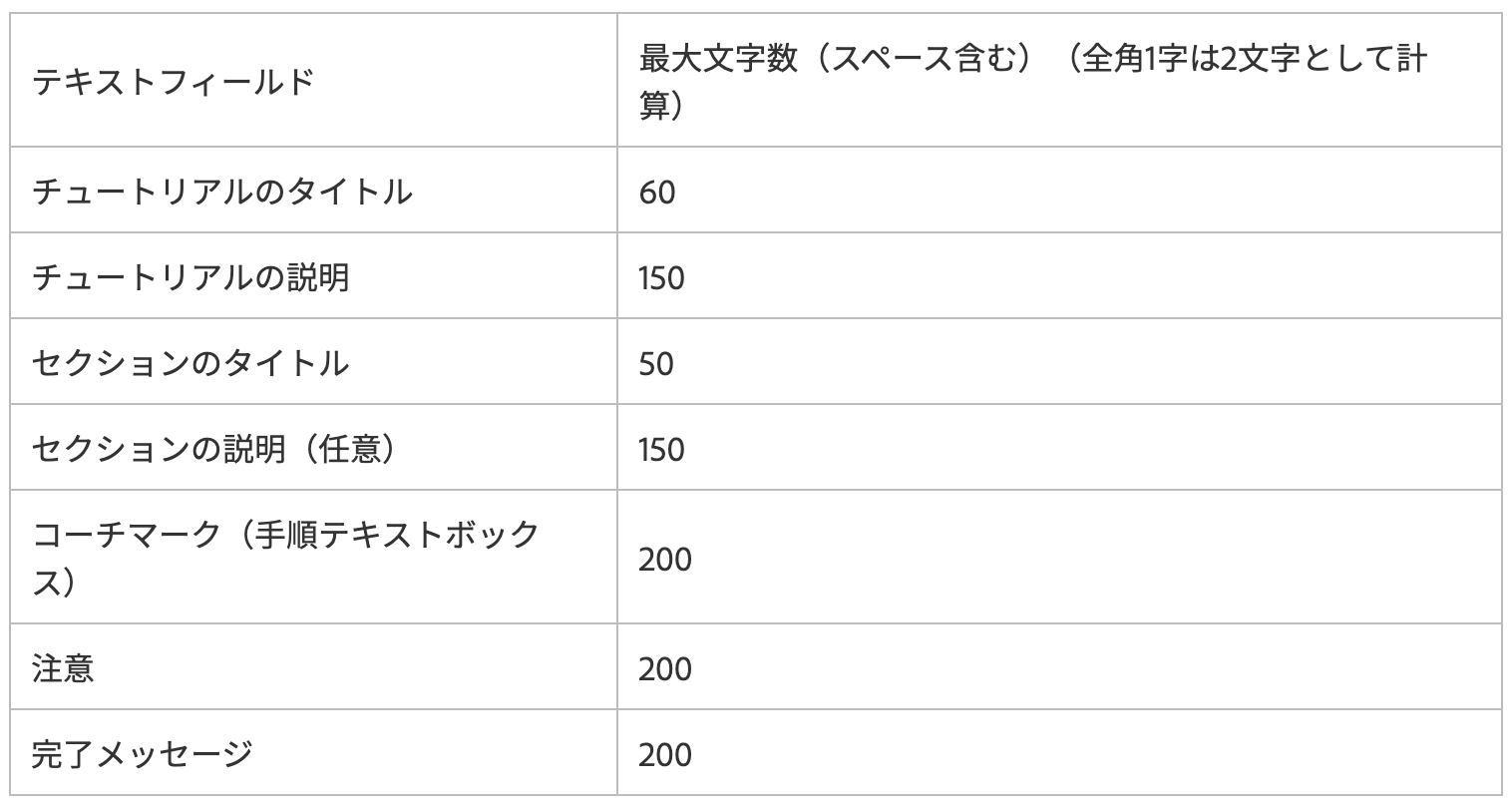
文字数の制限(できるだけ簡潔に書く)
参考
以上を踏まえた、現時点最強のチュートリアルテンプレートが以下になります。
[チュートリアルのタイトル]
はじめに
📌 目的
[チュートリアルの目的を明確に示す]
📌 結果
[読者がこのチュートリアルを完了すると何ができるのかを明確に示す]
📅 推定作業時間
[例: 10分]
🏁 事前の準備
[前提条件や必要なリソースをリストアップ]
📢 背景
[プロダクトの簡単な概要や、このチュートリアルの背景情報]
[セクションのタイトル1]
🖋 セクションの説明:
このセクションでは、[セクションの内容や手順の理由]について詳しく解説します。
手順
- [具体的な手順1]
-
[具体的な手順2]
...
(最大5手順まで)
[セクションのタイトル2]
🖋 セクションの説明:
このセクションでは、[セクションの内容や手順の理由]について詳しく解説します。
手順
- [具体的な手順1]
-
[具体的な手順2]
...
(最大5手順まで)
最後に
🏆 このチュートリアルを完了していただき、ありがとうございます!以下は、このチュートリアルから得られた主な知識ポイントの要約です。
- [重要なポイント1]
- [重要なポイント2]
🚀 次のステップ
- [次のチュートリアルやもっと強くなるために必要なステップを書く]